首先,簡單介紹:一個網頁的組成是由HTML、CSS、JavaScript這三個所創建的,HTML像是人體骨架,CSS則像皮膚/外觀,JavaScript則是讓人動起來的概念。
HTML (Hypertext Markup Language) 並不是一種程式語言,而是用來告訴瀏覽器該如何呈現網頁的標記式語言(markup language)。
簡單來說,HTML就是建構網頁的一個基礎,將網頁的骨架做出來,目前所使用的是HTML5為最新修訂的版本。
首先,先建立一個資料夾,再把資料夾拉取到VScode,並創建一個index.html的檔案名稱。

要注意副檔名是否有改成.html喔!否則你會發現怎麼寫都沒反應。
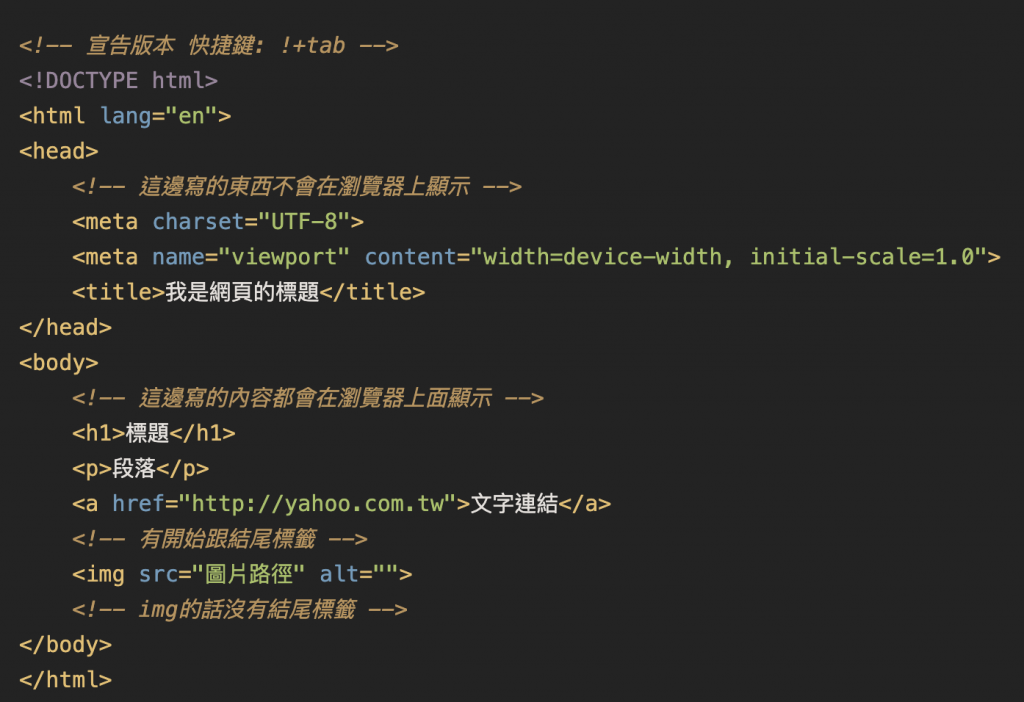
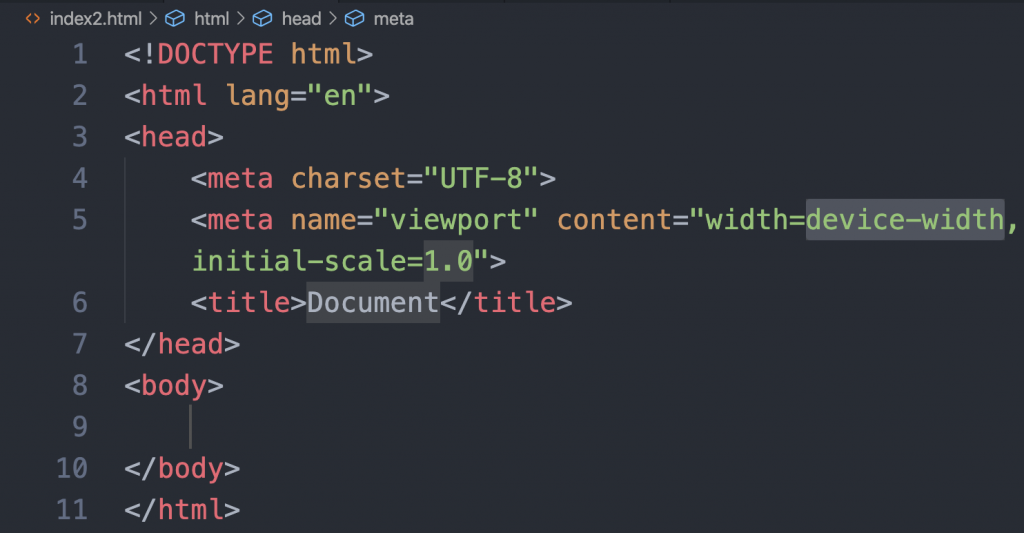
再來,來介紹一下HTML基本結構吧!直接看圖片會更清楚。

<!DOCTYPE html>
稱為doctype宣告,宣告文件是以HTML5製成的。
<html></html>
代表HTML文件本身,須用這個包裹著。
<head></head>
一個網頁只能有一組head標籤,用來標示關於該網頁的相關資訊,常用的元素有<tittle>網頁名稱(例1) 、<meta>網頁 metadata、<link>可以控制網頁內部與外部資源的關聯、<script>JavaScript 程式碼、<base>可以控制網頁可以控制網頁內的連結屬性(例2),在head裡面寫的不會在瀏覽器畫面顯示。(除非開啟檢查才有辦法看到程式碼)
// 例1.<tittl> 網頁名稱

// 例2.<base>用法
<head>
<base href="http://www.yahoo.com.tw" target="_blank"> //在新的視窗開啟連結
</head>
<body></body>
一個網頁只能有一組body標籤,網頁內容主體,文字、圖片、連結、表格等元素都是寫在裡面,
這邊所寫的內容會在瀏覽器畫面顯示。
再來,你會想說,天那!這麼多語法難道要背下來再一個一個字打嗎?(抖
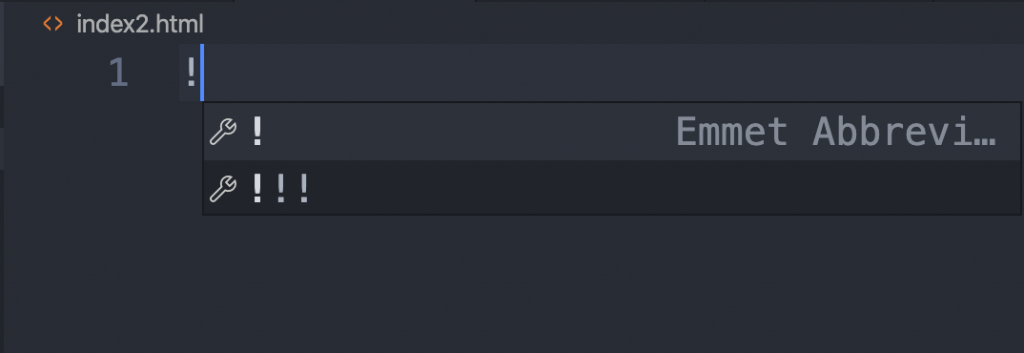
這邊VScode有個優點,就是裡面有內建emmet,可以讓你使用快捷建立環境,也能應用在之後的標籤。((學會後能夠讓別人覺得你手速很快 信心+99
這邊有emmet的官網縮寫請參閱:emmet網址
當你打完縮寫後再按TAB鍵即可。

step1:先打一個半形的“驚嘆號!”再按下TAB鍵或是用滑鼠選取,系統就會幫你打出來。

(有沒有覺得自己變厲害的感覺!!!)
RRR前面講了這麼多,終於來到網頁最重要的內容了,就是他低身體啊!
讓我們來看看它的身體裡面到底能裝哪些東西?
-基本款- 可以把下面語法打上codepen看效果歐~可以讓自己更熟悉:P
<h1>最大標題</h1>
<h2>標題</h2>
<h3>標題</h3>
<h4>標題</h4>
<h5>標題</h5>
<h6>最小標題</h6>
<p>段落</p>
<p>段落</p>
// 無序列表
<ul>
<li>產品介紹</li>
<li>聯絡資訊</li>
</ul>
// 有序列表
<ol>
<li>產品介紹</li>
<li>聯絡資訊</li>
</ol>
<a href="網址">連結所顯示的名稱寫在這兒</a>
(通常div會跟著span一起講解,這個我們下次再做個章節來說明)
<div>
<h1>大標題</h1>
<p>段落</p>
<a href="http://yahoo.com.tw">連結名稱</a>
</div>
<img src="圖片位址" alt="一張圖片">
// alt:圖片替代文字,當圖片無法顯示時,瀏覽器會顯示此文字
<table> 表格, <tr> 橫列, <td> 直行
<table>
<tr>
<td>產品類別</td>
<td>產品名稱</td>
<td>顏色</td>
<td>尺寸</td>
</tr>
<tr>
<td>衣飾</td>
<td>運動T</td>
<td>黑色</td>
<td>S</td>
</tr>
</table>
<input> 輸入欄位
<input type="text"> 建立一個文字輸入欄位
<input type="password">建立一個密碼文字輸入欄位,輸入的內容會是隱碼。
<input type="radio">建立一個選項按鈕→會是一個圓圈,EX:單選題。
<input type="checkbox"> 建立一個核取方塊→會是一個方塊,EX:多選題。
<input type="submit"> 建立一個送出表單的按鈕。
*<input> 的大部分 type 都可以再搭配上 value 屬性→<input type="submit" value="送出">
<select>, <option>
<select>
<option>狗狗</option>
<option>貓貓</option>
</select>
大概是醬子~其實還有更多的標籤,那我們今天就先認識比較常用到的。
有更多想知道的話都可以上網查詢:)
